
Codici Sintopia Wiki Fandom
Dynamic Drive ha molti incredibili script HTML dinamici. Quackit offre un codice HTML interessante. Ti abbiamo mostrato otto fantastici codici HTML che puoi copiare per migliorare il tuo sito web. Sebbene diversi, sono tutti facili da implementare fintanto che conosci le tecniche di codifica HTML di base.

Punto Di Vista Del Browser Di Codice Del HTML Di Web Site Su Priorità
Aggiornato il 16 dicembre 2020 Cosa sapere Chrome: fai clic con il pulsante destro del mouse su uno spazio vuoto della pagina e scegli Visualizza sorgente pagina . Evidenzia il codice, quindi copia e incolla in un file di testo. Firefox: dalla barra dei menu, scegli Strumenti > Sviluppatore Web > Origine pagina .

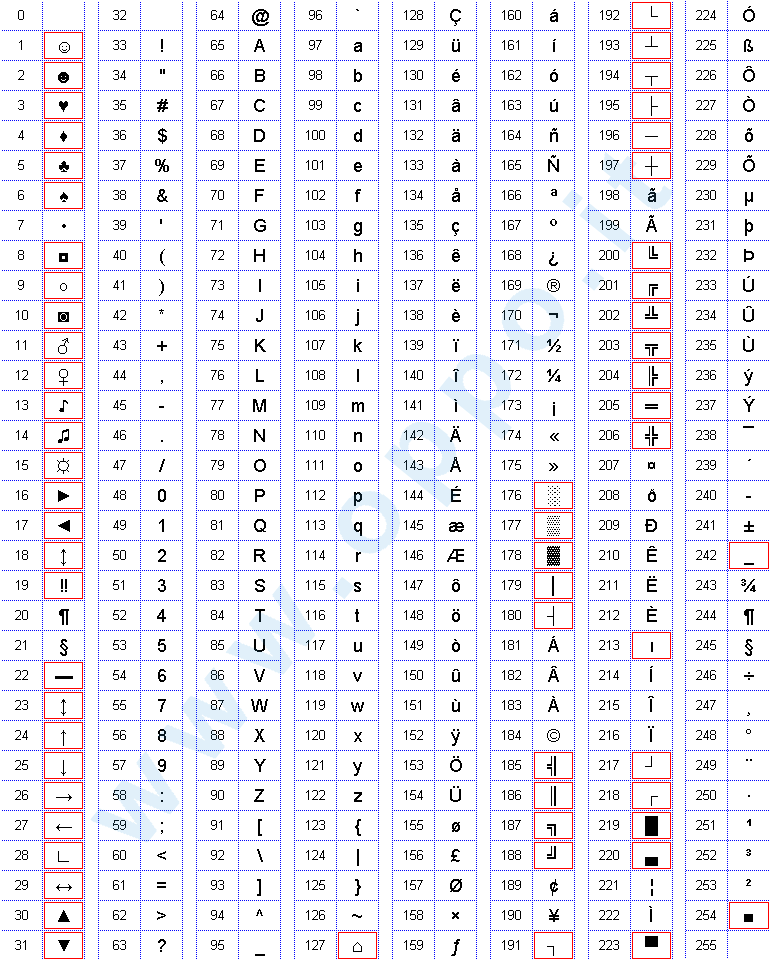
ADESIVO TABELLA CODICI INTERNAZ.
esempio_1.html: pagina semplice (divisione in header e body, titolo, sfondo, liste ed indentature) relativo codice commentato: esempio_2.html: le immagini in html: relativo codice commentato: esempio_3.html: uso di tabelle. Esempio di un contatore: relativo codice commentato: esempio_4.html: un indice con riferimenti ad ancore interne alla.

Codici di errore di sistema da 1 a 15841 e cosa significa ciascuno
Ordinamento Modello di sito Web a tema a pagina singola HTML5 gratuito da RockThemes Sappiamo quanto sia importante scegliere un template perfettamente adatto al tuo sito web aziendale. Il sito web sarà il tuo strumento pubblicitario, biglietto da visita e luogo in cui potrai. Download: 25.110 Supporto: 4.2/5 Gratis Dettagli Live Demo
Fitfab Tabella Codice Ascii 8 Bit
BlueGriffon: basato sul motore di rendering di Firefox, BlueGriffon è un popolare editor WYSIWYG che supporta la modifica del codice sorgente HTML e CSS. vi aiuta anche a lavorare con standard web come WAI-ARIA. HTML Notepad: un editor scaricabile creato per funzionare con documenti strutturati.

Come creare un sito Web HTML Salvatore Aranzulla
Il codice HTML da scrivere per creare la tua prima pagina web: strumenti base, file e struttura delle pagine HTML, primo esempio e tutorial completo.. Tutti i browser infatti danno la possibilità di mostrare il codice HTML delle pagine e quasi tutti permettono di farlo con la combinazione di tasti CTRL+U. Non ci sorprenda, né ci scoraggi.

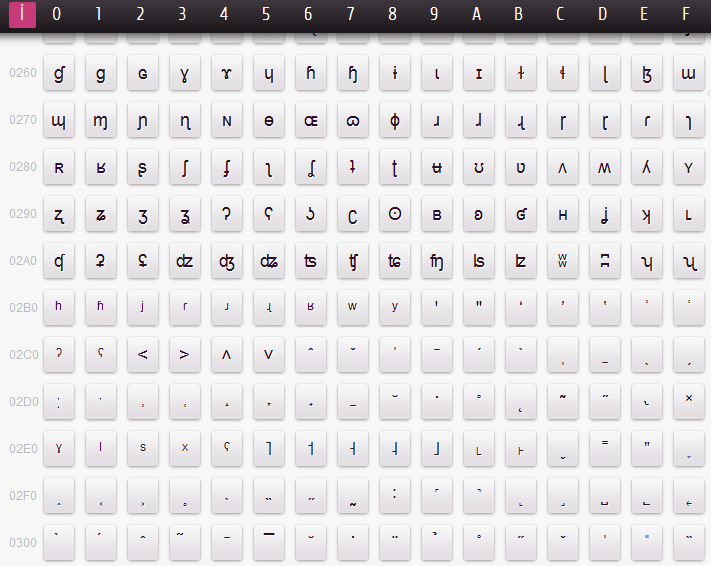
TABELLA CARATTERI UNICODE DA COPIARE E INCOLLARE SU WORD FACEBOOK E
Html caselle di selezione e codice da copiare ed incollare Esempi vari, codici pronti e piccole cose per i meno esperti HTML caselle di selezione: in queste pagine troverete alcune parti di programma html già pronte da copiare ed incollare sulle vostre pagine, che potrete modificare a seconda delle vostre esigenze. HTML Casella di selezione

Simboli delle frecce con la tastiera ( →) •
Riassumendo, per creare un campo di input di testo in HTML, è necessario almeno: Un elemento , che in genere va all'interno di un elemento